前言
可以追溯至上一篇相關的紀錄 - 手機如何連線到加密的 localhost 本地端
開發 Safari Web 時,在 Mac 用 Xcode 提供的模擬器可以測試 localhost web server,基本上能適應大部分情況
但通常都會需要在實體 iPhone/iPad 上測試 Safari 網頁,畢竟模擬器的行為跟實體裝置還是有落差,尤其在 I/O 的部分
這時候就會開始煩惱,究竟要怎麼樣輕鬆地在實體機上做 local build 的網頁測試呢 😩😩😩
一種方式是把 local build 上傳到 cloud web service,再透過手機連線到該網頁
這樣做雖然直覺但其實還是有點麻煩,於是團隊的大神就測試了 proxy 的方法,整體設置算是滿無痛的,特地來記錄一下!
前置作業
- 透過 Proxy 的方式有個大前提是要電腦跟手機的網路是在同個網域下
- 下載 mitmproxy - https://mitmproxy.org
1 | brew install mitmproxy |
Mac 端設置
因為我是用 Mac 操作,所以只紀錄 Mac 的部分,Windows 的設定可以去官網看看有沒有教學
先去 System 的網路設定看一下目前使用的網路的 IP Address
System preferences > Network > Advanced > TCP/IP
然後執行指令
1 | mitmproxy -p 8080 |
這時候會進入 mitmproxy 終端介面,可以觀察所有連線請求的狀態
iOS 端設置
打開 Settings -> Wi-Fi 設定 -> 選擇你連的 Wi-Fi 的更多資訊(i) -> Configure Proxy
在 Configure Proxy 設定中
- 勾選 Manual
- Server 的設置填寫你剛剛在 Mac 網路設定中看到的 Server IP
- Port 設置 8080
下載 mitm Certificate
mitmproxy 也提供了我們 SSL/TLS Certificate,讓網頁可以跑在 https 連線
- 打開 Safari
- 網址列輸入
mitm.it - 這時候應該會看到以下的畫面,要你下載對應的 certificate,如果沒看到就是失敗了
Note: 失敗的話,檢查裝置連到的網路是正確的,然後沒有連 VPN
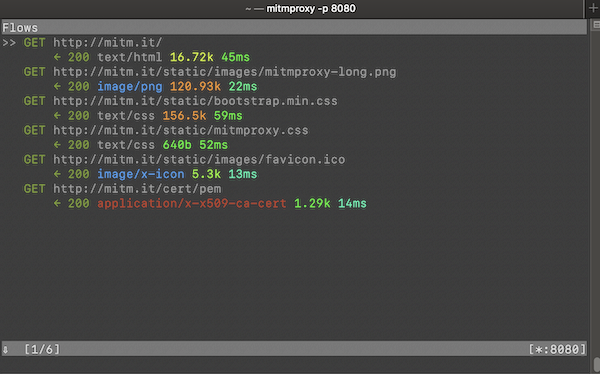
有成功看到上面的畫面的話,在 Mac mitmproxy 終端機上也會看到對應的連線 log

設定 Certificate
Settings -> General -> About -> Certificate Trust Settings
在 ENABLE FULL TRUST ROOT CERTIFICATES 的設定中將 mitmproxy enable
對應到 local build
先終止原本的 mitmproxy -p 8080
用以下指令 mapping 到你本地端的 local build
1 | mitmproxy -p 8080 --map-local ":mitmporxy/local/:<your-build-path>" |
":A:B"
A - 手機連線時打入的網址(看你想要設什麼都可以)
B - 電腦本地端的 build path
在電腦執行完是指令進入 mitmproxy 終端機,用 iOS 裝置打開 Safari,連線到設定好的 proxy address,就能讓手機透過電腦瀏覽 local build 了 🙌 🙌 🙌
Life gets easier now 😌